Category Axis Ticks
Category Axis Ticks: This video contains how to use category axis ticks for Chart in AIV.
tip
Only users with Dashboard privilege have access to this section!
Read 5 minutes tutorial here.
Click on hamburger icon.
Click on visualization tab and open Line Chart in edit mode.
The Edit menu box appears as you click on Line chart icon. And a widget gets added in content place automatically in dashboard
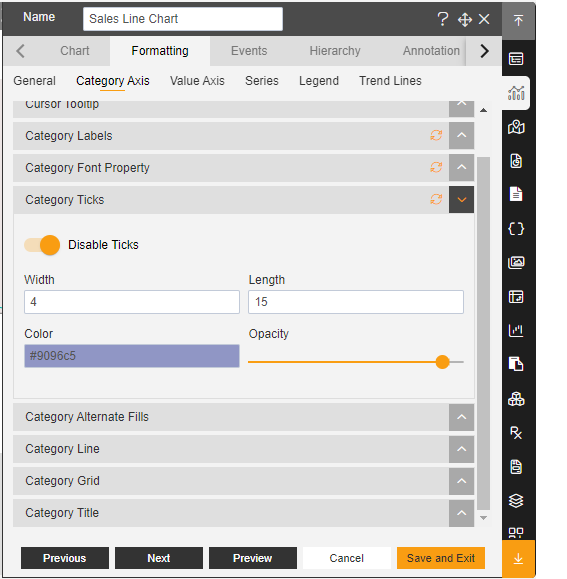
In Formatting Property click on Category Axis Property.
Enter Following details in Category Ticks:
- Width: 4
- Length: 15
- Color: #9096c5
- Opacity: 0.9
Fill above details in edit box, As Shown in figure.

Click on Preview and Save and Exit.
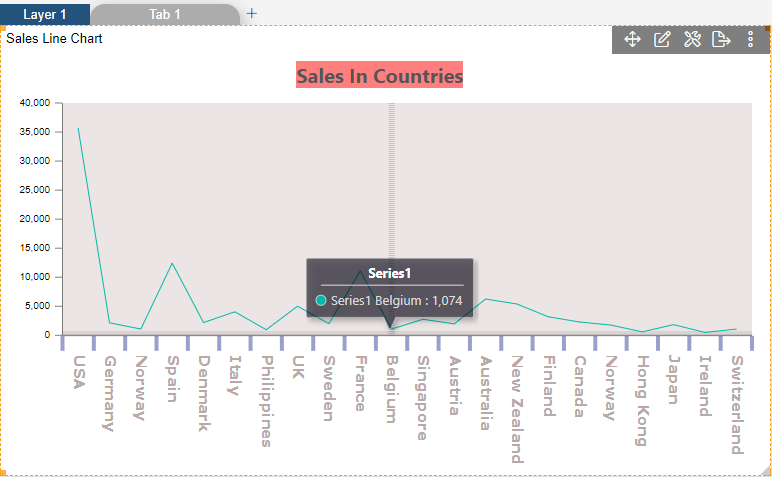
Now, match your Line chart with the below example, it should look like the figure below:

✒️ To know more about other Categorys Axis properties click on below links:-